Cách setup Visual Studio Code cho System language
Như các bạn đã biết chúng ta có thể code C/C++ bằng những IDE như: Quốc dân trường đại học Dev-C++, Code::Blocks hay thậm chí là trùm cuối Visual Studio hay dân chơi đa hệ Qt Creator, cũng có thể là CLion của nhà Jetbrain nhưng bạn liệu có thử code System language bằng Code Editor chưa, hãy thử nhé
1. Cài đặt là tải Visual Studio Code
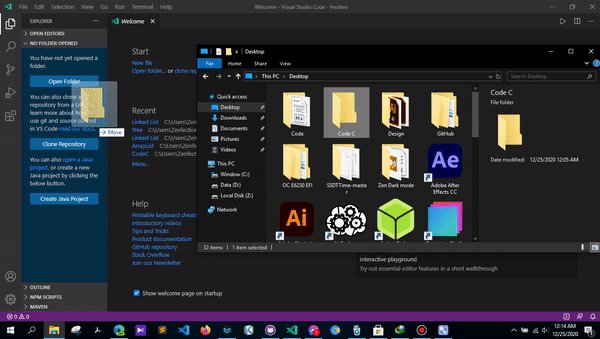
![]() Link Download : Visual Studio Code
Link Download : Visual Studio Code

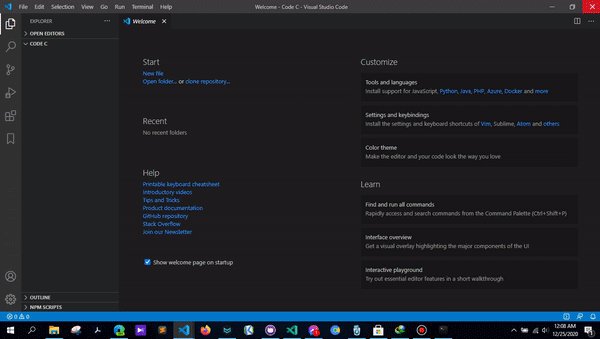
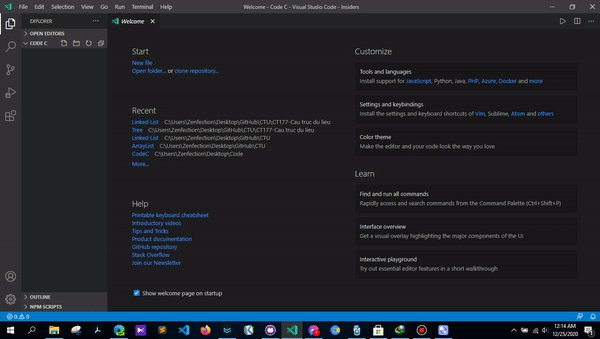
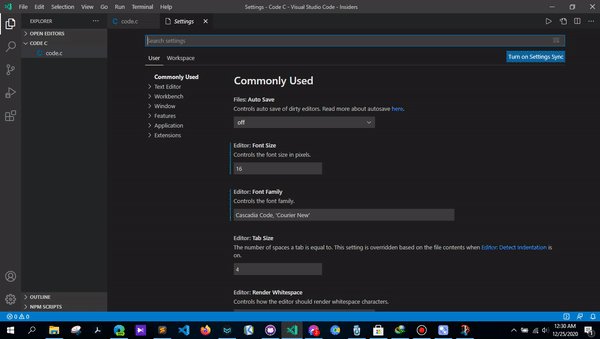
Đây là giao diện chính của Vscode, giờ bắt đầu chính là cài những extension dành cho code, mình sẽ liệt kê một số extension sau đây:
Extension chung:
-
 Better Align : Giúp cho code bạn thẳng hàng theo indent trông rất đẹp
Better Align : Giúp cho code bạn thẳng hàng theo indent trông rất đẹp (tuỳ thích) -
 Better Comments : Chú thích đa dạng dễ nhìn
Better Comments : Chú thích đa dạng dễ nhìn (tuỳ thích) -
 Bracket Pair Colorizer 2 : Thêm màu mè cho các dấu ngoặc dễ nhận dạng
Bracket Pair Colorizer 2 : Thêm màu mè cho các dấu ngoặc dễ nhận dạng (cần thiết) -
 indent-rainbow : để biết cái lệnh nào nằm ở indent nào
indent-rainbow : để biết cái lệnh nào nằm ở indent nào (cần thiết) -
 Output Colorizer : Thêm màu mè cho Output
Output Colorizer : Thêm màu mè cho Output (tuỳ thích) -
 Code Runner : Cần thiết nhất trong chạy code system language
Code Runner : Cần thiết nhất trong chạy code system language (cần thiết) -
 Path Intellisense : chèn đường dẫn tự động
Path Intellisense : chèn đường dẫn tự động (cần thiết) -
 Polacode-2020 : Chụp code đẹp
Polacode-2020 : Chụp code đẹp (cần thiết) -
 Prettier - Code formatter : Định dạng code tốt nhất dễ nhìn
Prettier - Code formatter : Định dạng code tốt nhất dễ nhìn -
 Terminal : Bật Terminal ngay vscode dễ dàng
Terminal : Bật Terminal ngay vscode dễ dàng (tuỳ thích) -
 vscode-icon : Bộ icon cho vscode
vscode-icon : Bộ icon cho vscode (cần thiết)
Dành cho C/C++
![]() C/C++ : Này dành cho C/C++
C/C++ : Này dành cho C/C++ (này thôi là đủ rồi)
Dành cho Java
![]() Java Extension Pack : Cả Pack của nó không ít đâu
Java Extension Pack : Cả Pack của nó không ít đâu
Font chữ :
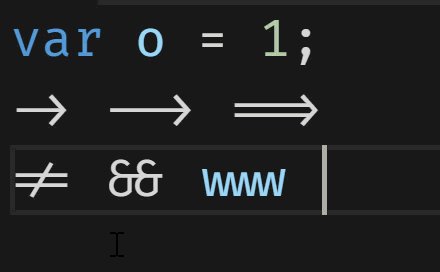
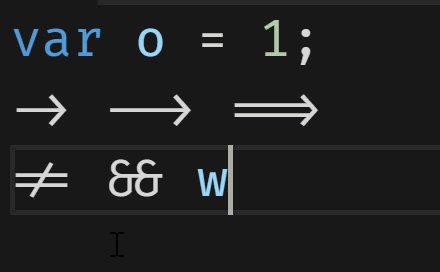
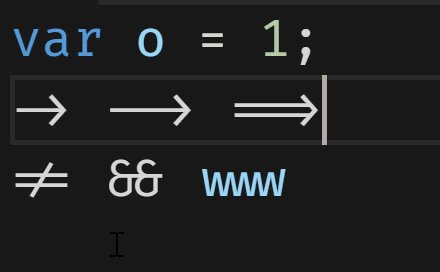
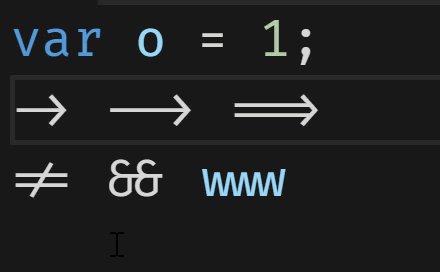
Như các bạn đã biết (có thể chưa biết) khi viết code chúng ta nên chọn font chữ có hỗ trợ Ligatures, các bạn có thể tra và thế, với font Ligatures chúng ta có thể thu gọn ký tự rất thoải mái và đẹp tuyệt cú mèo như dưới đây:

Dĩ nhiên các bạn nghĩ ngay đến FiraCode như các IT-Vlog giới thiệu với các bạn nhưng không, ở Window chúng tôi không làm vậy, vì Cascadia Code mới là chân lý trên Window, sau khi bản tải file về thì hãy cài đặt font
Nếu những Font này chưa đủ với bạn hãy vào Dev Fonts và Coding Fonts để tham khảo font mình thích rồi cài đặt nhé, nhớ có hỗ trợ Lingatures
Cài đặt Compiler
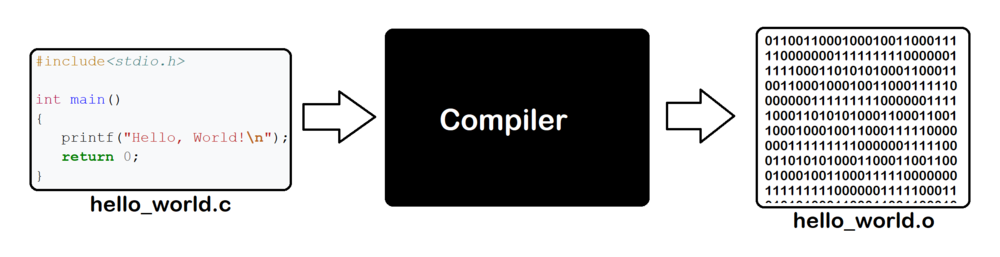
Thật chắc khi bạn bấm RUN trên một IDE nào đó thì đó rất nhiều quá trình trong đó, mình có một mô hình khá đơn giản sau:
Bản thân máy tính không hề có thể đọc code C hay C++, Java của chúng ta mà nó chỉ có thể thực thi thông qua mã nhị phân, vậy chính Compiler build .c ra 1 file nhị phân và máy tính có thể hiểu và thực thi, vậy đọc những câu hỏi là câu trả lời sau đây:
-
Compiler có phải là duy nhất không ? ==> Không mỗi ngôn ngữ có 1 compiler riêng (Ví dụ C/C++ có GCC,GNU,Clang và Java có JDK, python có python….)
-
Compiler từ đâu mà có ? ==> Từ người viết ra ngôn ngữ đó cung cấp source và phát triển từ từ
-
DeCompiler tức chuyển ngược lại thành code đúng không ? ==> Đúng nhưng nếu nhà phát triển công bố mở
Vậy đến cách cài đặt Compiler cho C/C++
- CÁCH 1 : Cài đặt phiên bản GCC mới nhất (
Hơi khó tý) : MSYS2
MSYS2
Guide đơn giản như sau:
B1 : Mở app MSYS2

Hãy gõ lần lược các dùng code sau đây, và cứ nếu “Y” nếu được yêu cầu
pacman -Syu
pacman -Ss gcc
pacman -Ss gcc | grep mingw6
pacman -S mingw-w64-x86_64-toolchain
Lựa chọn thêm:
-
Nếu muốn dùng thêm Vim thì gõ
pacman -S vim -
Nếu muốn chuyển compiler từ gcc sang clang gõ
pacman -S mingw-w64-x86_64-clang
=> Gõ exit để thoát
B2: Kiểm tra trong thư mục C có msy64 chưa, có rồi thì path vào môi trường window

Thế này thì thành công nhé!!!
- CÁCH 2 : Cài thông qua em tiểu tam là
 tdm-gcc khá là dễ nên sẽ không có guide đâu nha
tdm-gcc khá là dễ nên sẽ không có guide đâu nha
Setting cho Vscode
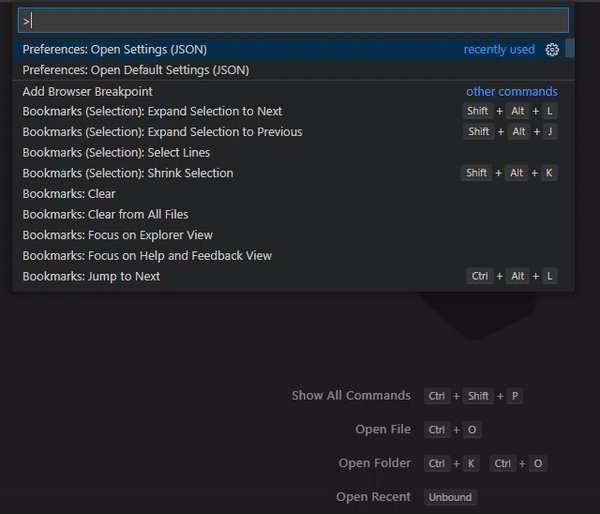
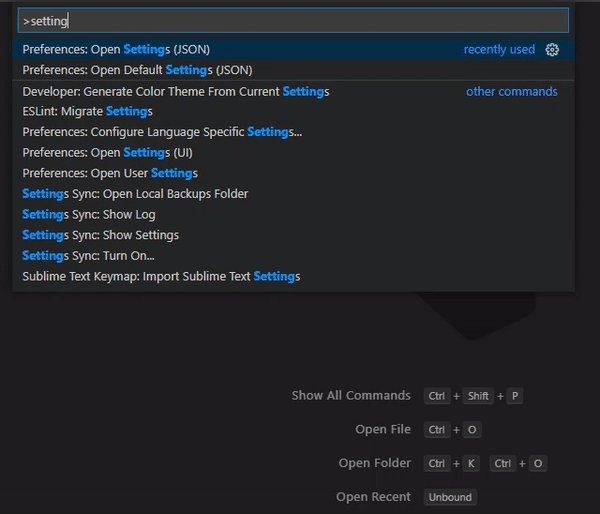
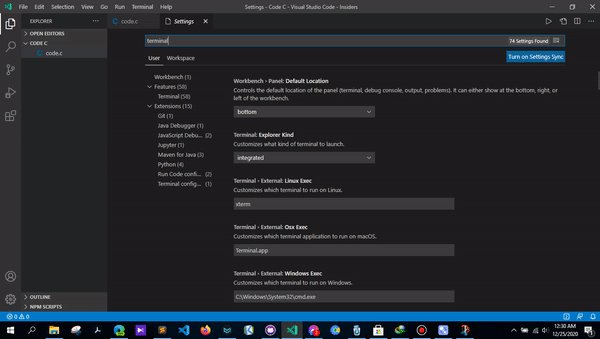
Vào Vscode gõ CTRL+SHIFT+P sẽ hiện ra bảng Command Palette và gõ cho mình là setting, bạn sẽ thấy

Có 2 tuỳ chọn, 1 là UI (có giao diện), 2 là JSON (viết mã json)
Mình khuyên các bạn nên dùng UI xong quay qua dòng Json phát nữa
Các bạn cũng có thể coi clip này để tham khảo Customizing VsCode & Setting
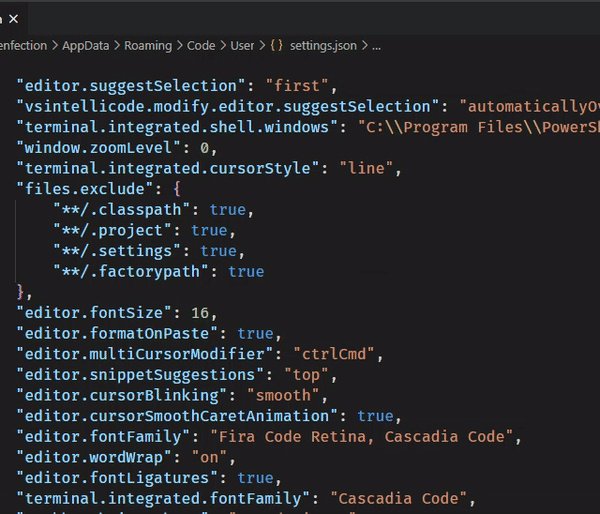
Ngoài ra mình sẽ giới thiệu với các bạn về setting của mình
-
"editor.fontSize": 16: tăng kích thước chữ lên , 16 với mình là OK -
"editor.wordWrap": "on": cho phép tự xuống dòng theo kích thước trang -
"editor.fontLigatures": true: bật Lingatures cho phép gõ ký tự đặc biệt -
"editor.fontFamily": "Cascadia Code, 'Courier New'": Đặt font mặc định là ngoặc kép -
"terminal.integrated.fontFamily": "Fira Code Retina": Đặt font cho terminal -
"editor.cursorSmoothCaretAnimation": true: Bật animation cho cử chỉ con trỏ (hơi phê)
Chạy chương trình đầu tiên
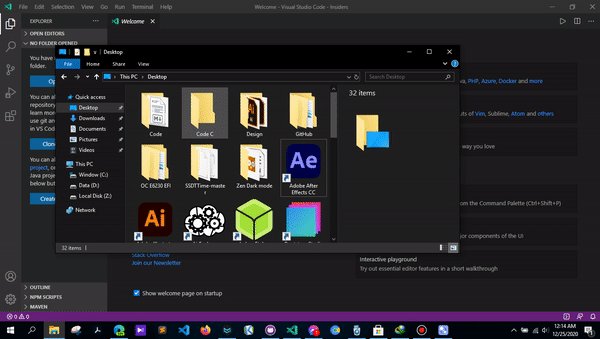
1. Tạo folder trỏ vào Vscode
Để chạy chương trình đầu tiên, chúng ta nên để file code bên trong 1 folder và hãy trỏ folder đó vào Vscode, có 2 cách để làm điều đó nhanh nhất, ở ví dụ tôi sẽ tạo 1 thư mục Code C sau đây
-
Dùng lệnh
code.trong cmd ngay tại thư mục hiện thời
-
Nắm Folder quăng vào Vscode

HÃY NHỚ BẠN NÊN CODE TRONG MỘT FOLDER ĐỂ CÓ THỂ DEBUG NHÉ!!!
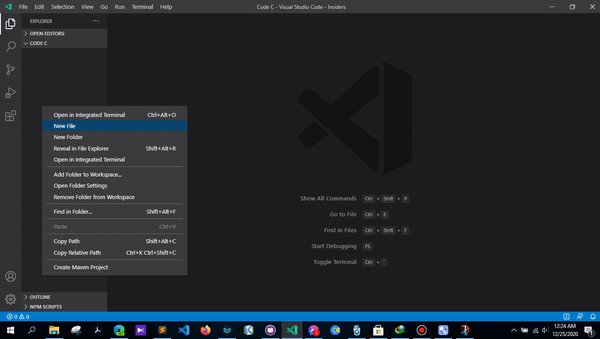
2. Tạo file cần code
Tiếp theo các bạn có thể tạo file với đuôi tương ứng với code bạn muốn code:
Code C ==> demo.c
Code C++ ==> demo.cpp
Code Python ==> demo.py
Code Shell bat ==> demo.bat
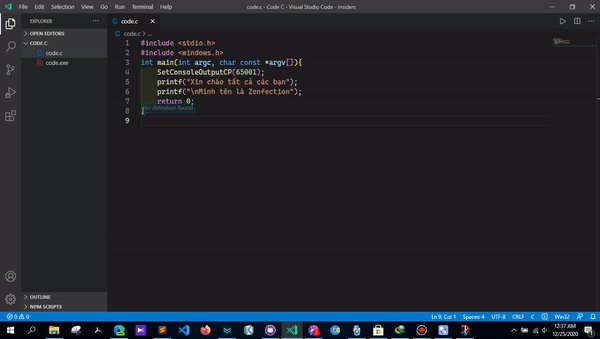
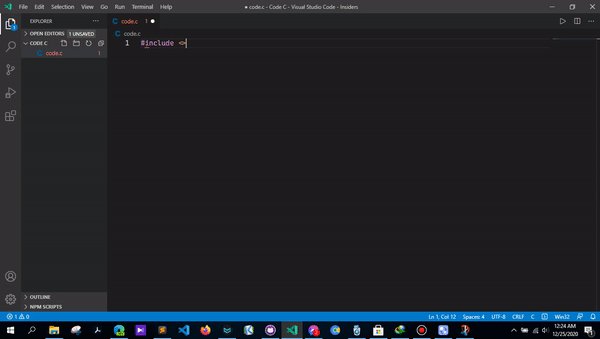
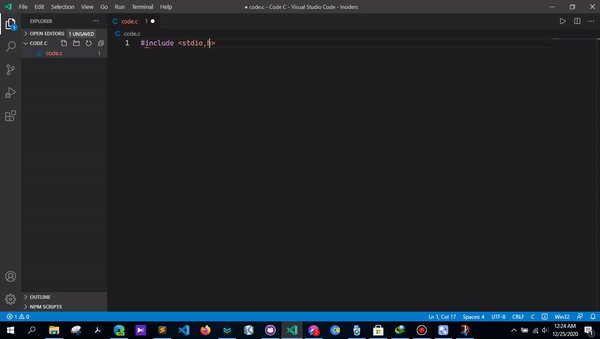
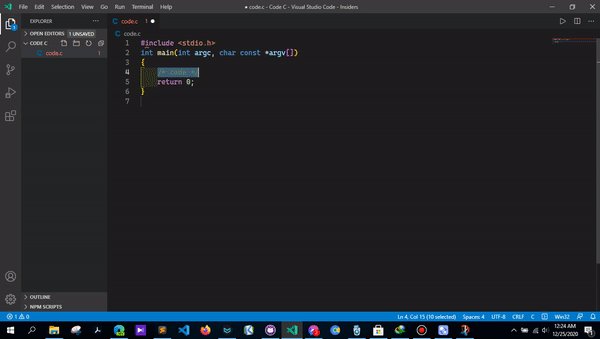
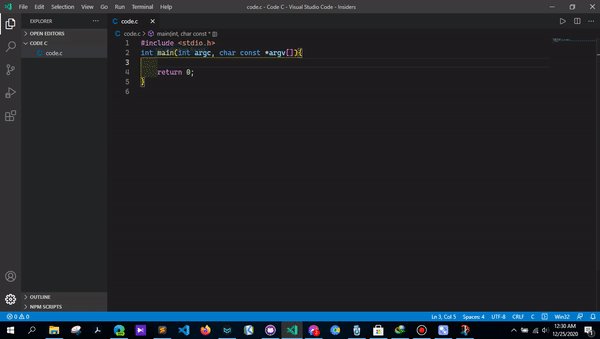
Và mình cũng đã tạo 1 file code.c để Code ngôn ngữ C dưới đây, và gõ nhanh form mẫu

Để hiện nhắc code các bạn có thể dùng tổ hợp phím Ctrl + I hoặc CTRL+Space
Code rất nhanh đúng không nào !!!
Ngoài ra khi bạn gõ sai thì nó sẽ có một dòng màu đỏ, chỉ cần bạn rê chuột vào là biết sai chỗ nào nha, rất tiện đúng không nào !!!
3. Run code chỉ với một click
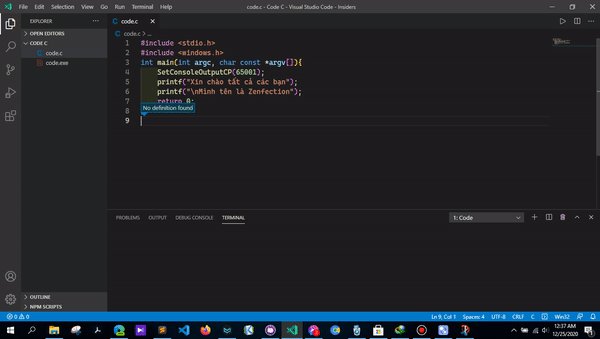
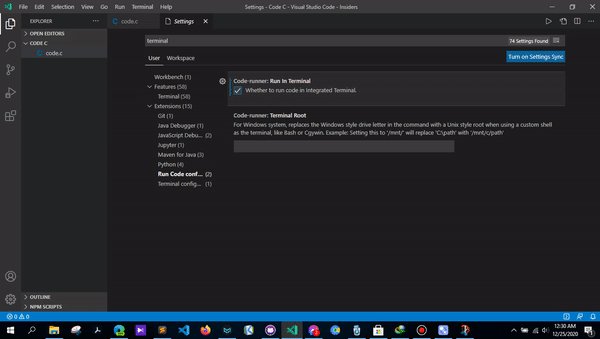
Để có thể chạy code ở terminal hỗ trợ input, thì ta phải bật terminal trong extension Code Runner, hãy làm như sau nhé :

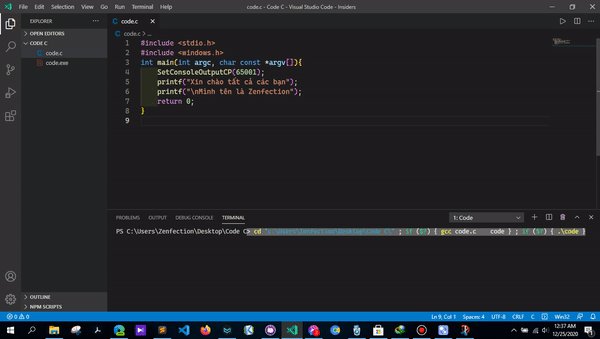
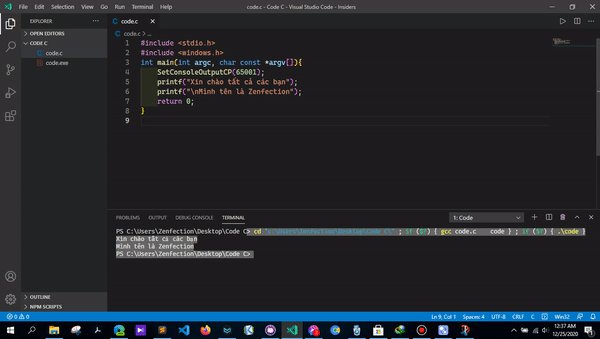
Và sau đây là run code chỉ với 1 click chuột :